Beyond Black and White: The Hidden Dangers of Default Colors
by Bogdan Sikora, Founder & CTO

At first glance, everything looks ok. Black is black and white is white. The page looks exactly how you imagined, you ship it and it reached the customers as intended.
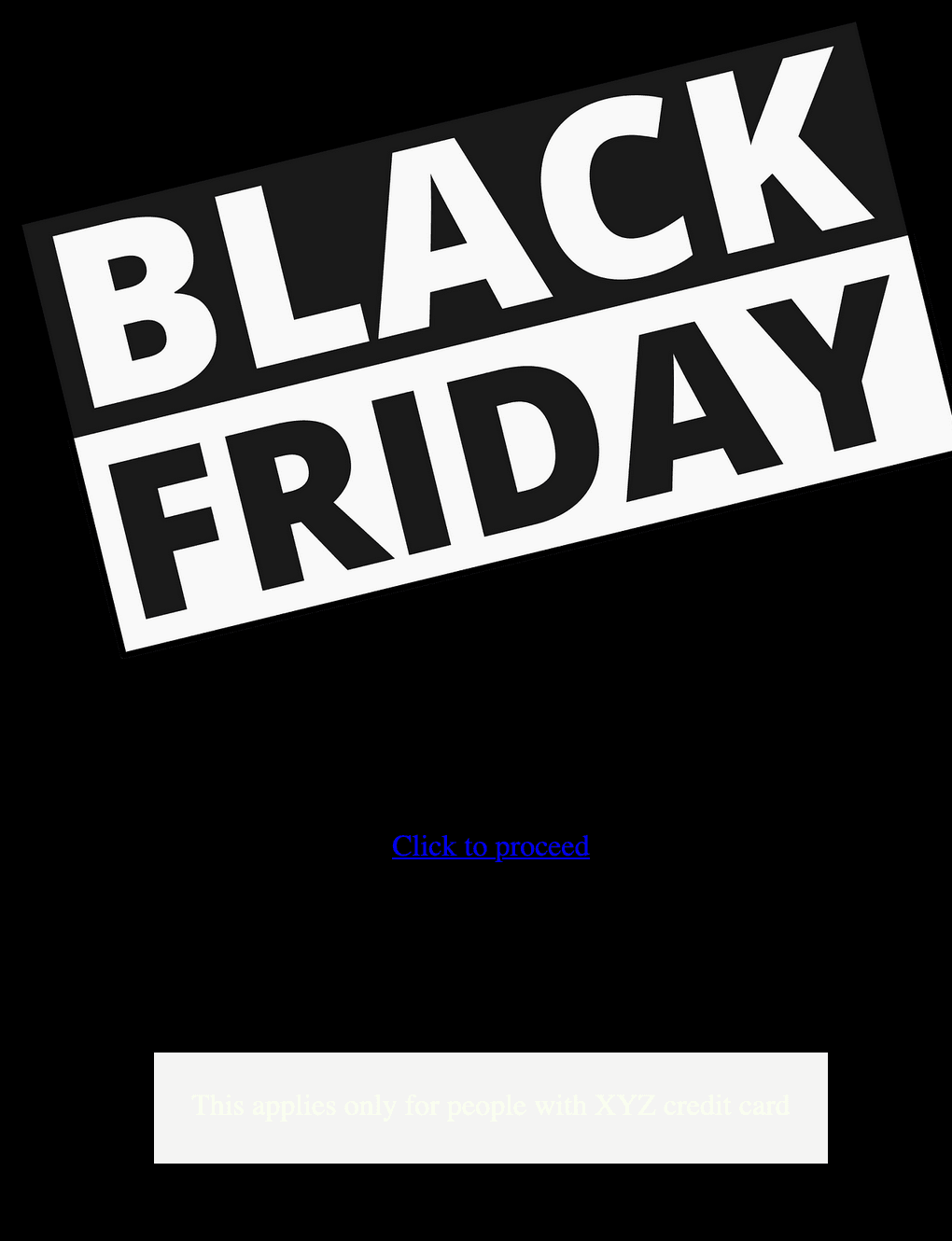
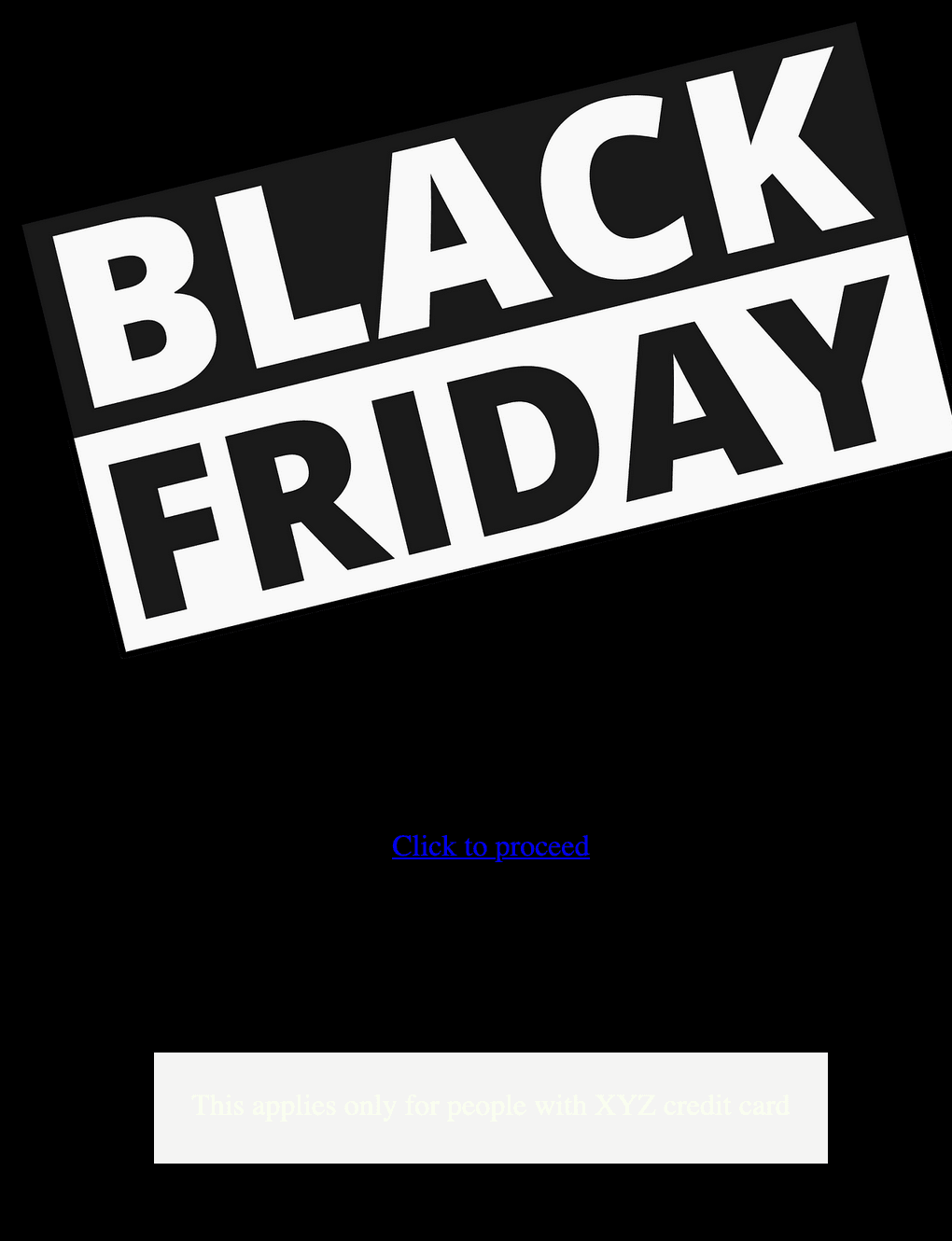
But Oops, It looks like your customer is using dark mode on their device, and here’s what they’re seeing... Uh-oh! and just like that, your company might be unintentionally violating accessibility guidelines!

According to WCAG's guidelines on minimum contrast, text and background colors need to have enough contrast to be readable for everyone. Imagine how frustrating it must be for someone trying to read your content in these colors!
But how is this issue happen to begin with ?
This issue often arises when websites are designed without considering different viewing or color modes, such as dark mode, which is increasingly popular among users.
While a design may look great in light mode, the same color combinations can become problematic in dark mode if the text and background colors do not have enough contrast. For instance, a light gray text that appears clear against a white background may become nearly invisible against a dark background.


Visual impairments such as low vision or color blindness are more common than you might think. Take, for example, your grandma. Her sight and dexterity might not be what they used to be, You wouldn’t want to make things harder for her, right? Ensuring that your web app uses proper color contrast is one of the most important things to do to make your web app accessible and usable for a wider range of people. After all, you love your grandma, and she makes the best cookies! Create an experience you both can enjoy equally.
Beyond light and dark mode
While most will agree and understand why this can be an issue for devices that use different viewing mode, this issue also impact a lot of people who actually prefer to customize their browser's default colors for various reasons such as:
- Visual Impairments: Users with certain visual impairments may need higher contrast or specific color combinations to read comfortably.
- Light Sensitivity: Some individuals are sensitive to bright lights or certain colors. Customizing browser colors can help reduce eye strain and headaches.
- Cognitive Disabilities: Users with conditions like dyslexia or ADHD might find certain color combinations easier to process and read.
- Personal Preference: Some users simply prefer different color schemes for aesthetic reasons or to match their overall system theme.
That’s why fixing these issues isn’t just about supporting light/dark mode; it’s about making your website accessible and user-friendly for everyone, including those who genuinely need these adjustments to have a better experience online.
The Solution
This problem can be mitigated by always setting default colors for both text and background elements to ensure that the output is displayed as intended, regardless of the user's viewing mode or color. By specifying these defaults, we can ensure that the text remains readable and compliant with accessibility standards, providing a better experience for all users.
Developers Corner
Testing Your Color Implementation: A Simple Guide
Checking if your website is developed correctly is quite simple. Here’s a neat trick using Firefox that can help you test your site’s color settings quickly:
-
Set Up Custom Colors: Open Firefox and go to the settings menu. Under "General," find the "Colors" section and click on "Manage Colors." To make things obvious, I like to use bright green and light pink. (Feel free to choose other colors if these aren’t your style!)
-
Check Your Site: Now, visit the web app you’re testing. You’ll want to see one of these outcomes:
-
Everything looks as the design that was intended.

-
The background is bright green (as set) but the rest isn’t pink.

-
The text is pink and the rest isn’t green.

-
The background is green and the text is pink.

The first and last scenarios are what you’re aiming for (assuming you’re okay with these colors). If you see anything else, your site might not be providing the best experience for users. This simple test helps ensure that your colors work well together and that your site remains accessible and user-friendly.
To ensure proper color contrast, you need to set both the foreground colors (like buttons, text, and links) and the background colors. If you only set one and not the other, it can lead to a confusing and inaccessible experience for users. To effectively use default colors, you’d need to apply them to both foreground and background elements. However, in most cases, you'll want to stick with your brand colors to maintain control over how your app looks and feels.
Access Time: Your Partner in Web Accessibility
At Access Time, we can help your business reach a wider audience by ensuring your online presence is accessible to as many people as possible. Everyone is different; let's embrace it together.